Invisible reCaptchaは、WordPressの各種フォームに認証機能を導入できるプラグインです。
reCAPTCHAとは、Googleが提供する認証システムで、人間がBOTかを自動で判別してスパムをほぼ全て遮断することができます。
ここでは、「Invisible reCaptcha」のインストール方法や設定方法を解説していきます!
「Invisible reCaptcha」に登録しよう!

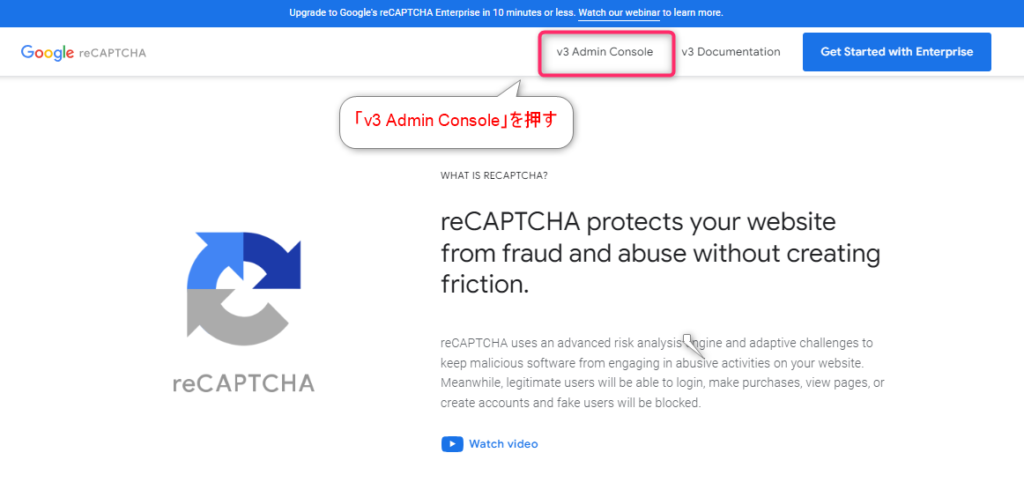
まずは、reCAPTCHAの公式サイトにアクセスしてAPIキーを取得していきます。

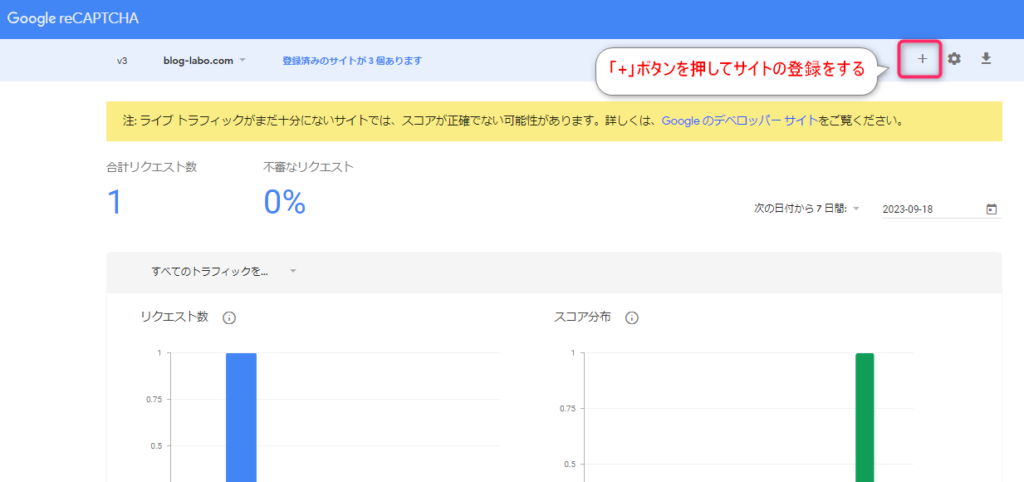
「+」ボタンを押して、サイトを登録します。

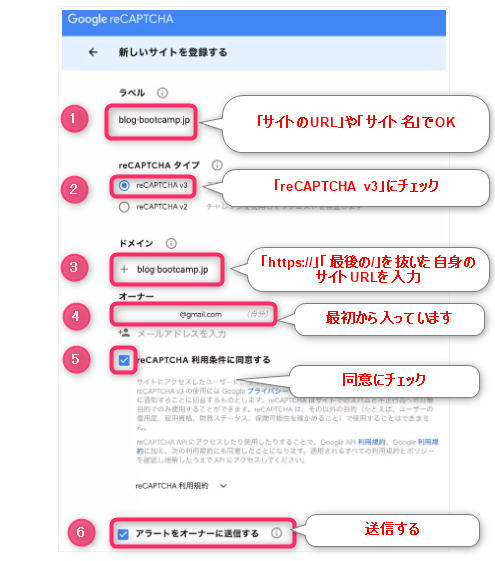
次に表示されるreCAPTCHAの登録画面で、ドメインなどの必要項目を入力してください。

ラベル: 「サイトURL」や「ブログ名」などわかりやすいもの
reCAPTCHAタイプ: 「reCAPTCHA v3」にチェック
ドメイン: ドメインを記載(※「https://」と「/」は除く)
オーナー:最初からメールアドレスが入っています
reCAPTCHA:reCAPTCHA利用条件に同意するにチェック
入力が完了したら、「送信」をクリックしてください。
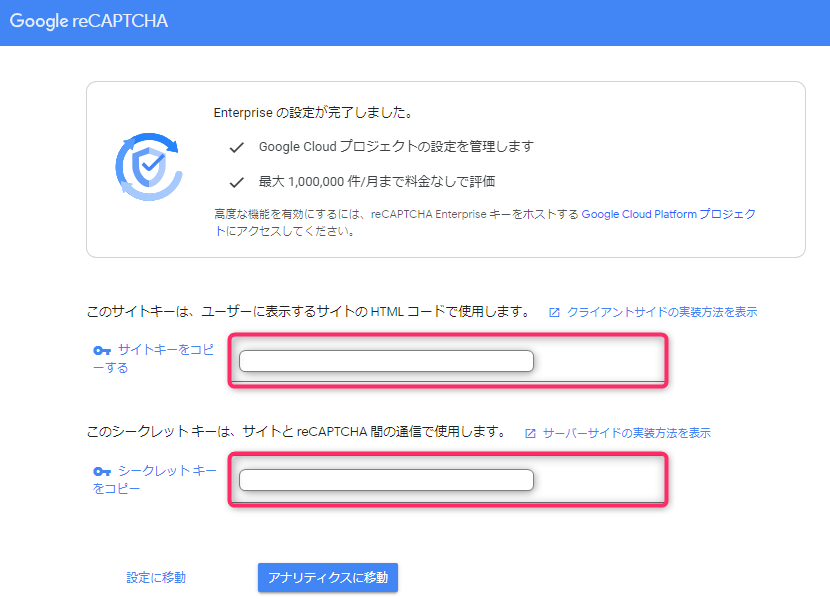
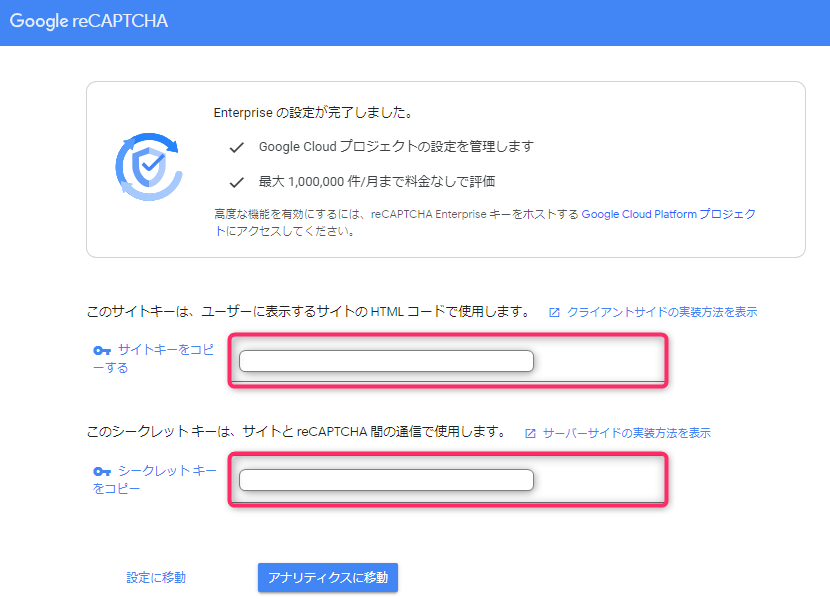
「Enterprise の設定が完了しました。」の画面に切り替わるので、
reCAPTCHAのサイトキーとシークレットキーの2つが表示されるので控えておきましょう。
 あかり
あかりこのあとプラグインをインストールして、サイトキーとシークレットキーを入力するので、このままの画面でおいておきましょう!





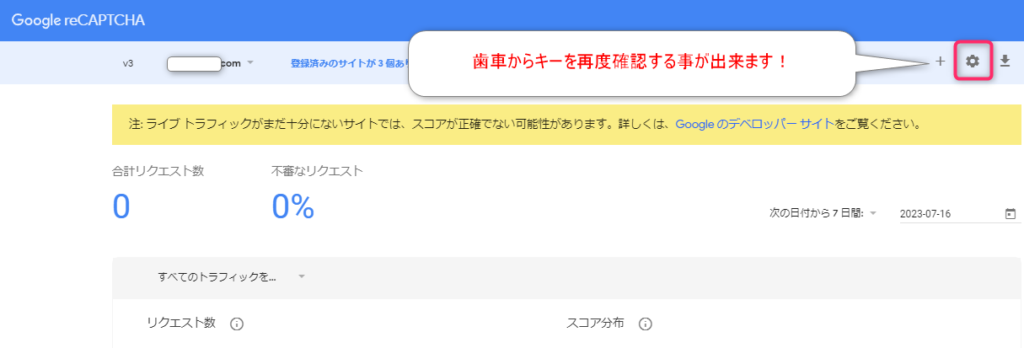
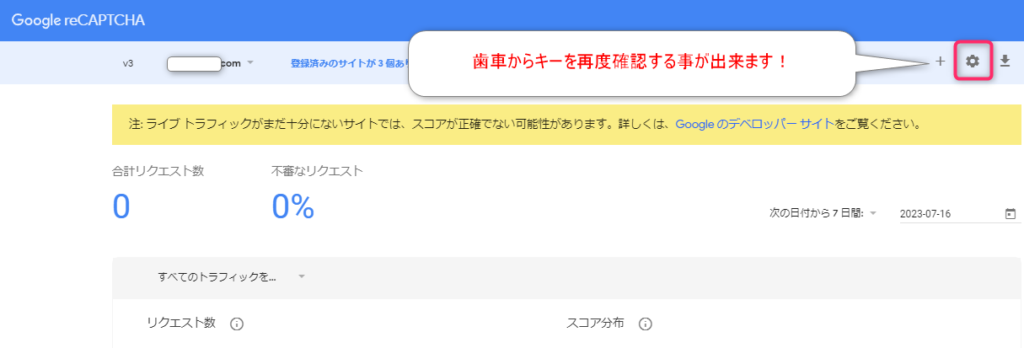
もし、画面を閉じてしまった場合は、「Google reCAPTCHA」のページの「歯車マーク」からキーを確認できますよ!


「Invisible reCaptcha」をインストールしよう!
続いては、プラグインのインストールをしていきましょう!
まず、ワードプレスの管理画面から「Invisible reCaptcha」を公式サイトからダウンロードしましょう
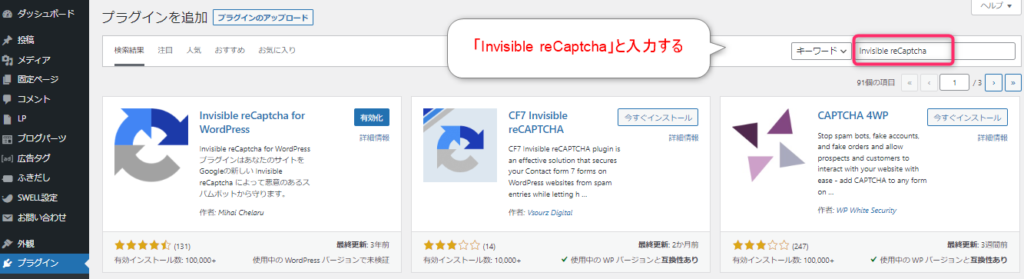
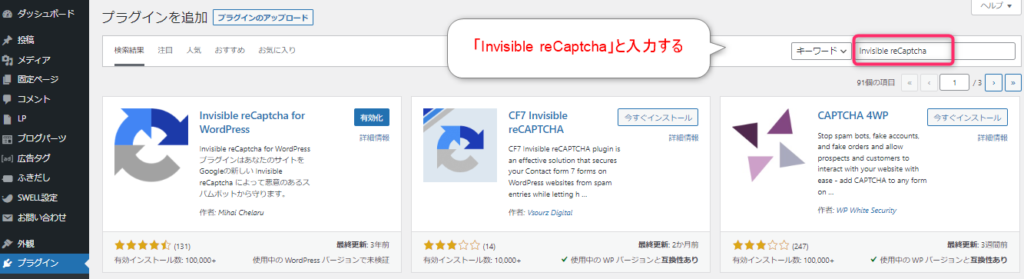
管理画面➡プラグイン➡新規追加➡「Invisible reCaptcha」と入力する


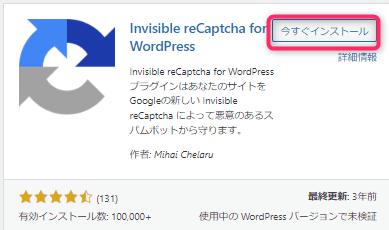
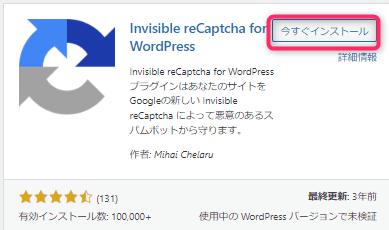
「今すぐインストール」をクリックして


「有効化」を押します。


「Invisible reCaptcha」の設定方法
設定
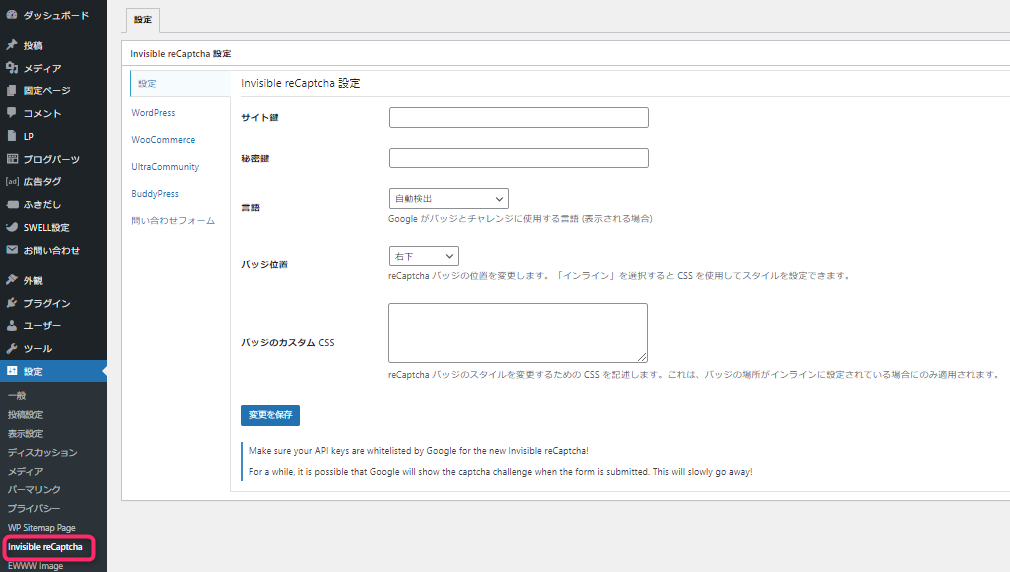
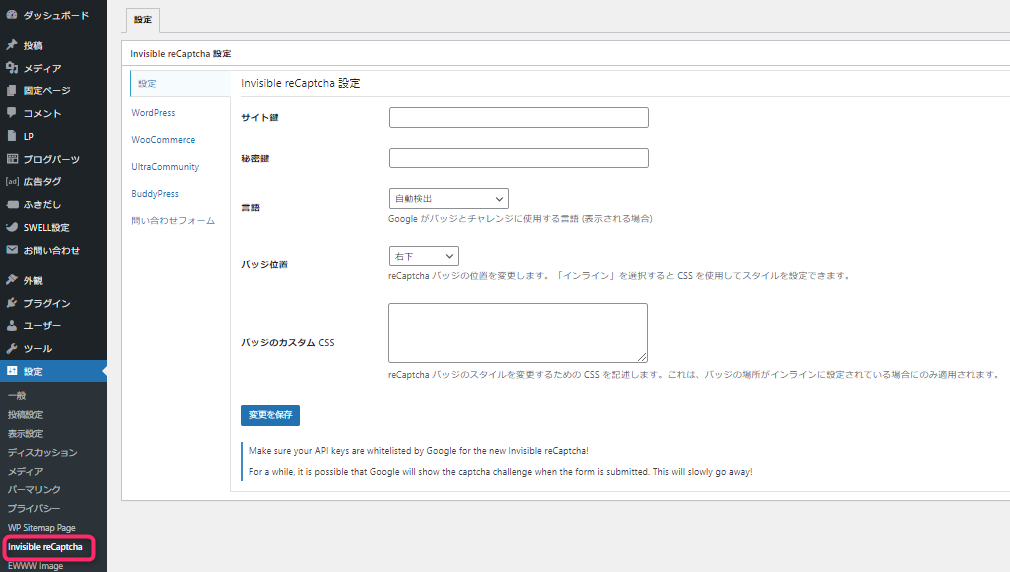
ワードプレスの管理画面⇒「設定」⇒「Invisible reCaptcha」をクリック


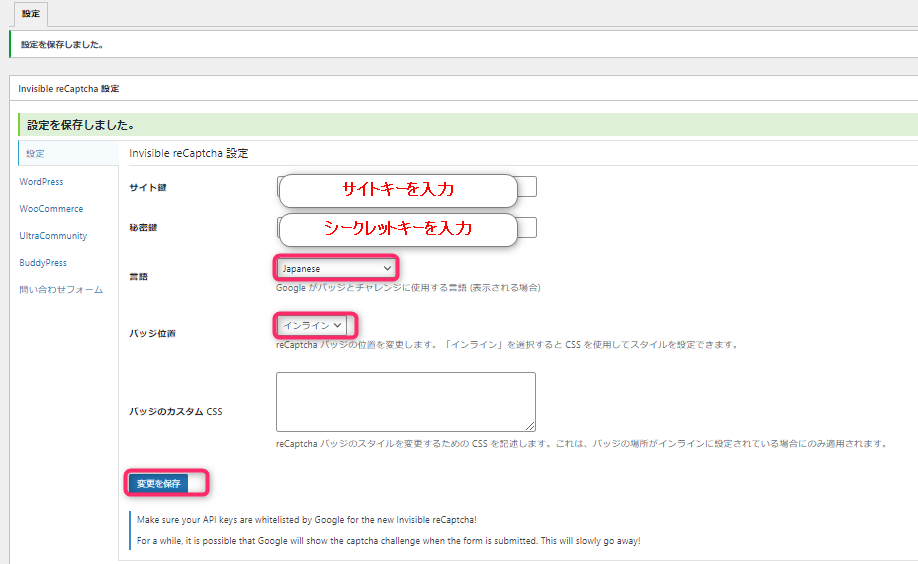
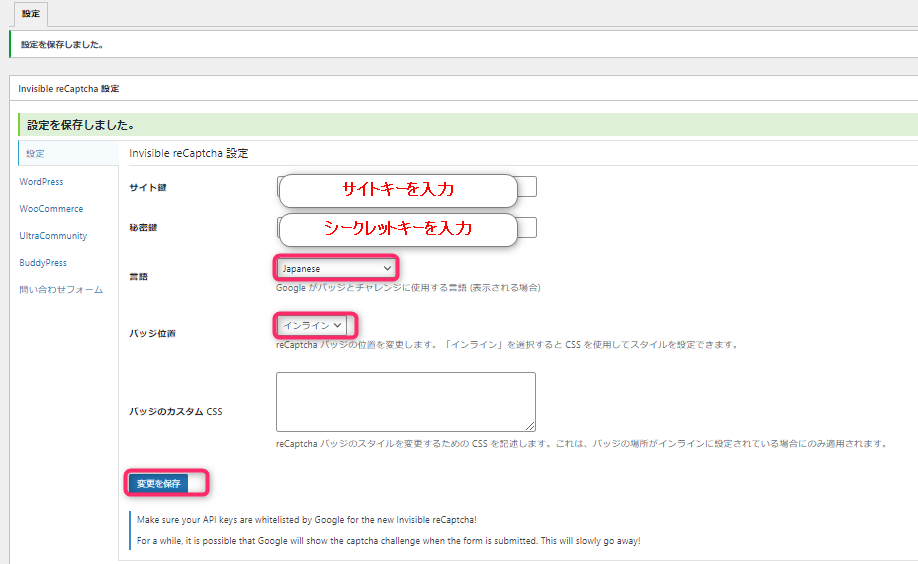
タブは「設定」にしたままで、以下のようにサイトキーなどを入力していきます!
サイト鍵:先ほど取得したサイトキーを入力
秘密鍵:先ほど取得したシークレットキーを入力
言語:「Japanese」にする
バッジ位置:Invisible reCaptchaのマークの位置。おすすめは「インライン」
バッジのカスタムCSS:入力不要
最後に「変更を保存」を忘れずに!


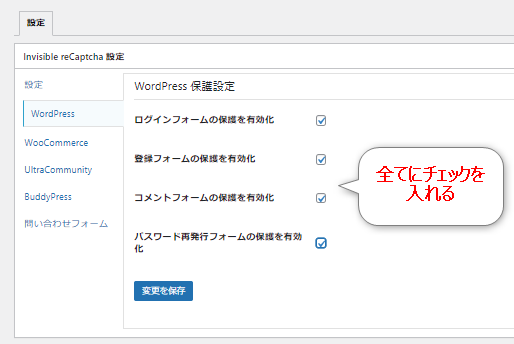
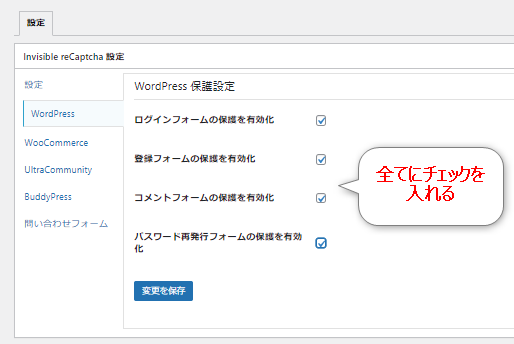
WordPress
続いて「WordPress」に移動して、全ての項目にチェックを入れて、最後に「変更を保存」します。


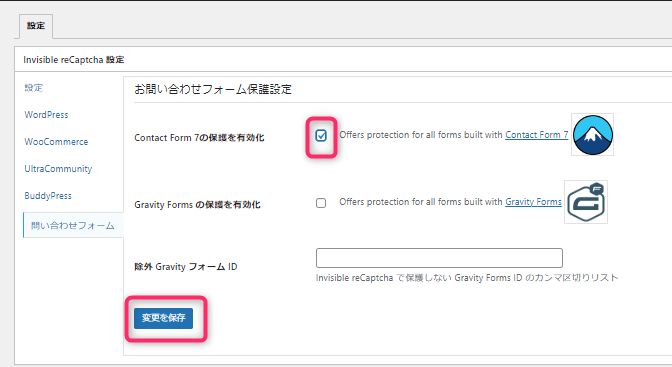
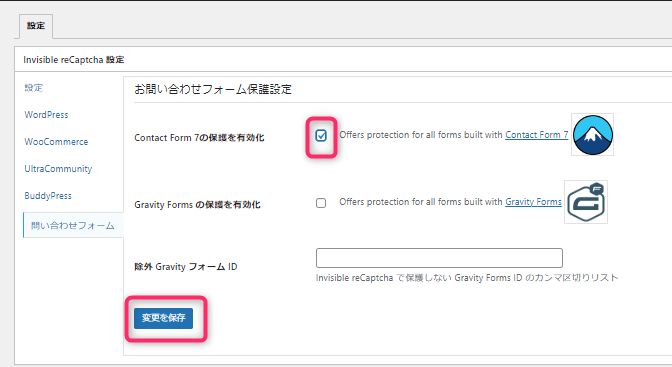
問い合わせフォーム
「問い合わせフォーム」を選択して、
「Contact Form 7の保護を有効化」にチェックを入れたら、最後に「変更を保存」します。


これで、設定は以上となります!
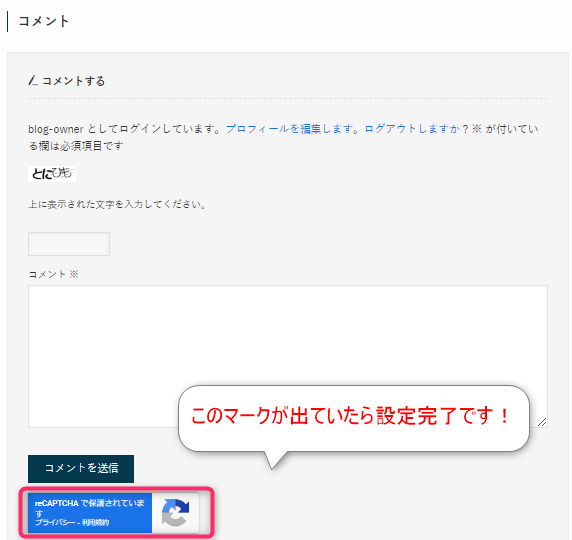
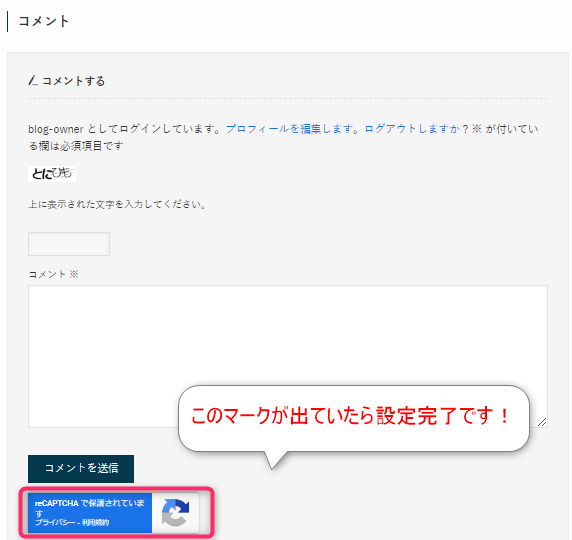
自身のサイトのお問い合わせフォームの下に「reCAPTCHAで保護されています」のバッジが表示されていれば設定完了です!


以上で設定は完了です!
まとめ
スパム対策できるプラグイン『Invisible reCaptcha』の設定方法を解説しました!
スパムメールは英語で送られることが多く、大切なメールが埋もれてしまうくらいスパムコメントが付くときもあります。
しっかりスパム対策をして、大事な連絡を見落とさないようにしましょう!


コメント