サイトマップとは、サイト全体のコンテンツを示す地図のようなもので、サイト内のページ構造をリスト形式で載せたものです。
ここでは「WP Sitemap Page」のインストール方法と設定方法を解説していきます。
「WP Sitemap Page」をインストールしよう!

まず、ワードプレスの管理画面から「WP Sitemap Page」を公式サイトからダウンロードしましょう
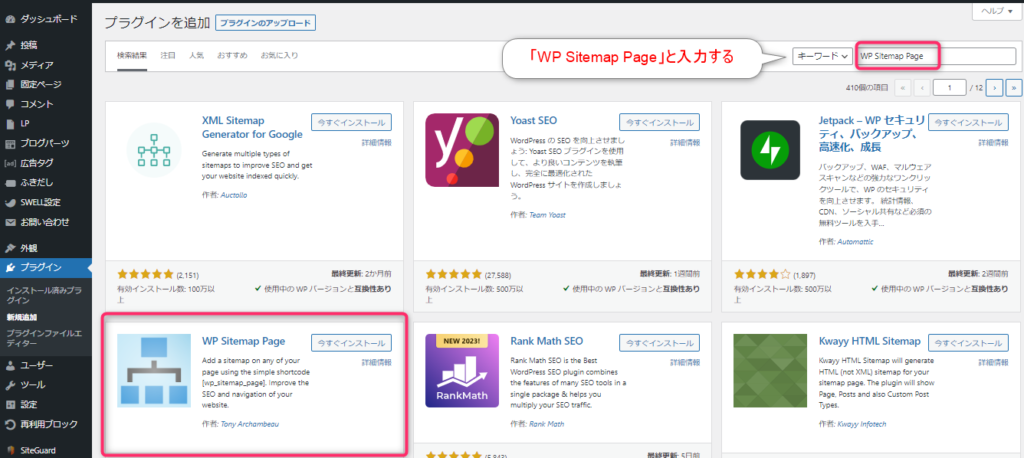
管理画面➡プラグイン➡新規追加➡「WP Sitemap Page」と入力する
(※インストールするのは、左下に出てくるプラグインです)

「今すぐインストール」をクリックして

「有効化」を押します。

「WP Sitemap Page」の設定方法
次に「WP Sitemap Page」の設定をしていきます。
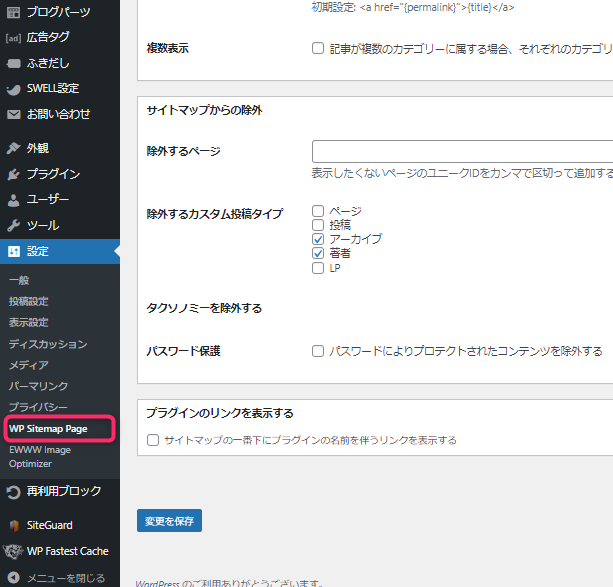
管理画面の「設定」⇒「WP Sitemap Page」を選択

設定画面が出てきたら、下にスクロールしてください。
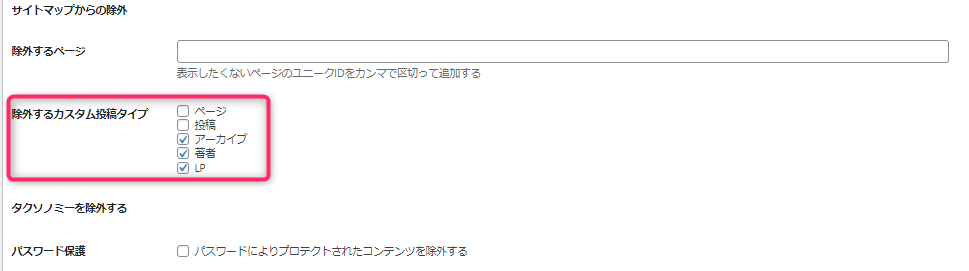
すると、「サイトマップからの除外」という画面が出てきます。

除外するカスタム投稿タイプ、3つにチェックを入れていきます!
・アーカイブ
・著者
・LP
デフォルトで、アーカイブ、著者にはチェックが入って居ますが、追加で「LP」にもチェックを入れておきましょう!
最後に「変更を保存」を忘れないように!
「WP Sitemap Page」の作成方法
続いて、サイトマップを作成していきます。
Googleアドセンスに合格するには、このサイトマップが必須となるので必ず作成しておきましょう!
サイトマップのショートコードを取得
同じように、管理画面から
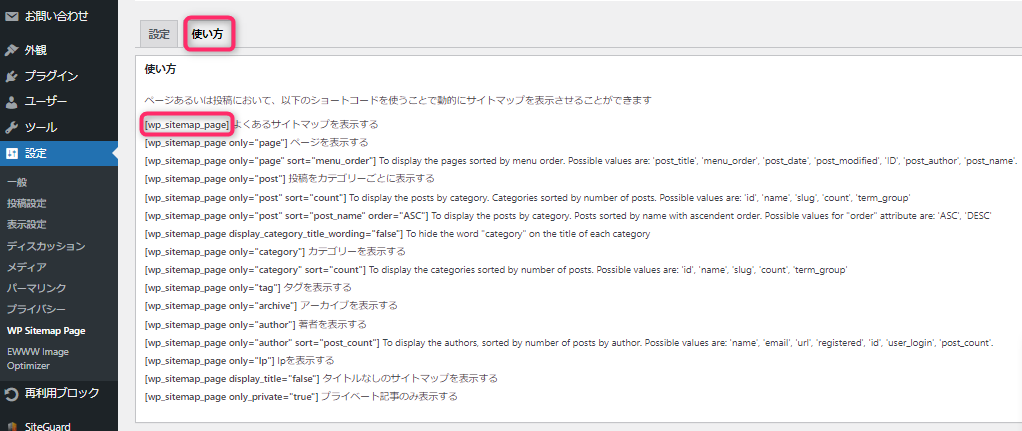
「設定」⇒「WP Sitemap Page」⇒「使い方」のタブを選択していきます。

【wp_sitemap_page】の部分をコピーします!
※【】もショートコードに含まれます。
固定ページを作成してコードを貼り付ける
管理画面⇒「固定ページ」⇒「新規追加」を選択

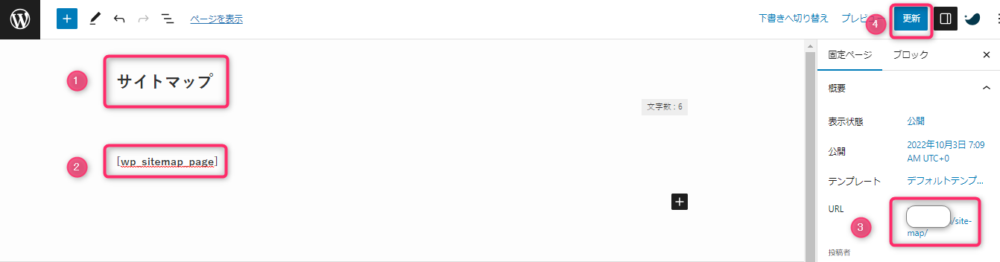
サイトマップの固定ページを作成します。
流れは
1:タイトルに「サイトマップ」を記入
2:【wp_sitemap_page】のコピーを貼り付ける
3:パーマリンクのURLスラッグを「sitemap」に変更
4:更新ボタンを押す

サイトマップをグローバルナビに設置しよう!
Googleアドセンス審査に合格するには、サイトマップの登録と、サイトマップをグローバルナビに設置する必要があります。
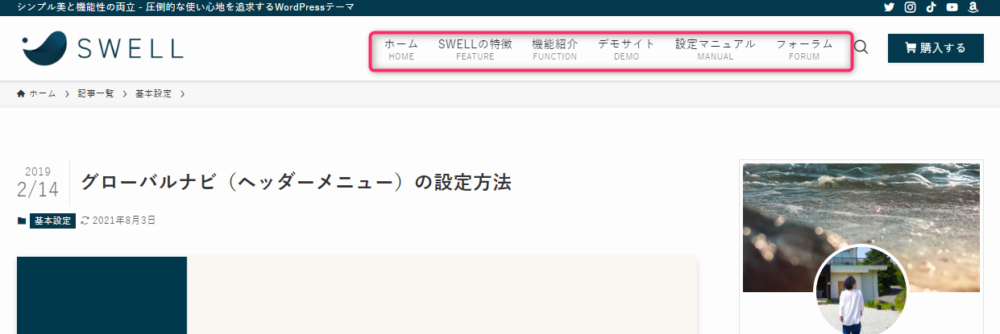
SWELLの場合は、以下の場所がグローバルナビです。

 あかり
あかり既にグローバルナビにサイトマップが表示されていたら、以下の設定は必要ありません!
続いて、サイトマップを設置していきましょう!
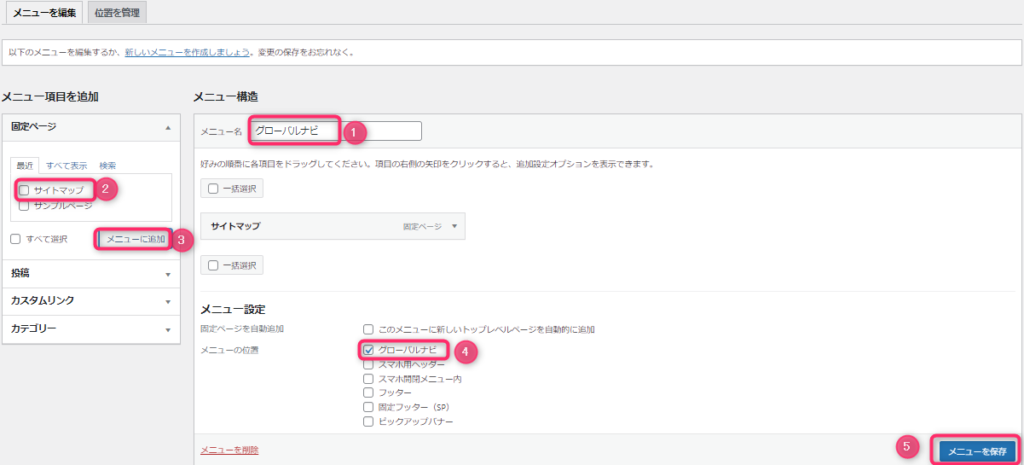
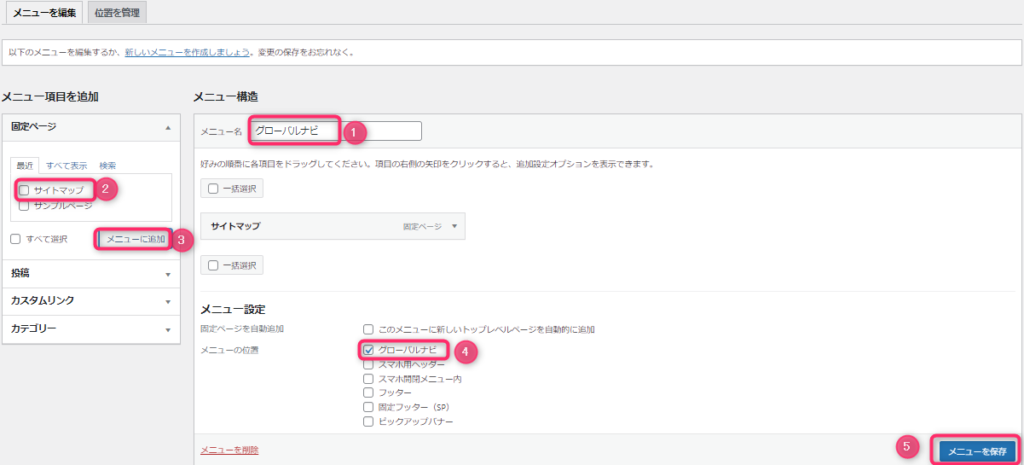
まず、ワードプレス管理画面⇒外観⇒メニューを選択
最初は何も設定されていない状態なので、
①メニュー名:「グローバルナビ」と入力
②固定ページ:「サイトマップ」をチェック
③メニューに追加
④メニュー設定:「グローバルナビ」にチェック
⑤メニューに保存をクリック
と登録していきます。


以上で、グローバルナビにサイトマップがされました!
まとめ
Googleアドセンスに合格するには、グローバルナビに「サイトマップ」を設置することが必須となるので、必ず行っていきましょう!


コメント