まずブログ開設にあたって、PCに必要な初期設定をして準備していきます。
Googleアカウントを作成する
ブログ開設前に、ご自身のGoogleアカウントを開設していきましょう!
Googleアカウント作成はこちらから⇒Googleアカウントを作成する
《Googleアカウントとは?》
Google社が提供している無料のツールになります!
- Gmail でメールを送受信する(※無料のフリーメール)
- Google chromeで検索スピードを上げる
- Googleアドセンスを取得する際に必要となるアカウント
今後ブログ運営していくにあたって必須のアカウントとなります!
元々持っているアカウントがあれば、既存のGoogleアカウントでもOKですが、無い方は無料ですので最初に登録しておきましょう!
Googleアカウントは1人1カウントだけと決まっています。しかし作れないという事はないので、実質複数のアカウントの作成が可能です。
 あかり
あかり私はビジネス用(Googleアドセンス用)と、リサーチ用のアカウントと使い分けて2つ持っています。
Google chromeをインストールする


Google chromeをインストールしておきましょう!
Google chromeのインストール方法はこちらから⇒Google chromeをダウンロードしてインストールする
《Google chromeとは?》
Google ChromeとはWebサイト(ホームページ)を閲覧するために作られたWebブラウザです。
簡単に言うとWebページを「見る」ことに特化したアプリで、シンプル、安全、高速になっていています!
Googlechrome以外のブラウザだと、Googleアドセンス審査に不具合が発生する事があるので、必ずGooglechromeをダウンロードして使用するようにしてください。
Google日本語入力を設定する
Google日本語入力の設定をしておきましょう!
Google日本語入力はこちらから⇒Google日本語入力
《Google日本語入力とは?》
Google 日本語入力とは、Googleが開発した日本語入力システムであり、 変換の煩わしさを感じさせない思いどおりの日本語入力を提供してくれるツールとなります!
雑記ブログや特化ブログを運営するに当たって、芸能人の名前の検索結果を、簡単に変換してくれるのでとても便利な機能です!



芸能人の固有名詞などが一発で変換されるので、便利ですよ!
次にブログ開設にあたって、サーバーとドメインを契約していきます。
サーバーとは、ネット上の土地のこと
ドメインは、ネット上にある住所のようなもの。
この2つを契約しなければ、サイトを立ち上げる事ができません。
A8.netの登録をする


お得にサーバーとドメインを契約する為に、A8.netの会員登録をしてセルフバック(自己アフィリ)を使用していきます。
A8.netとは日本最大級のアフィリエイトサービスとなります!
A8.netの無料会員登録をしよう⇒A8.netの会員登録はこちら
《A8.netのセルフバックとは?》
A8.netには、
・アフィリエイト
・自己アフィリエイト(セルフバック)
の2種類あります。
このセルフバックとは、アフィリエイトリンクを通じて、自分で商品やサービスを購入することで、自分に報酬が発生する仕組みのことです。
サーバー契約は1年間1万円当たりの費用が発生しますが、A8.netのセルフバックを使用すると自分の2000円~5000円の報酬が入ってきます!



つまり、最初の1年間は5000円程度で安くサーバーを契約出来るという事ですね!
※セルフバックの報酬は、キャンペーン時期によって差があります。
サーバー&ドメインの契約をする
では実際に、A8.netの会員登録をして、セルフバックを使ってサーバーの契約方法を解説していきます!
登録したA8.netへログイン


先ほど登録したA8.netへログインします。
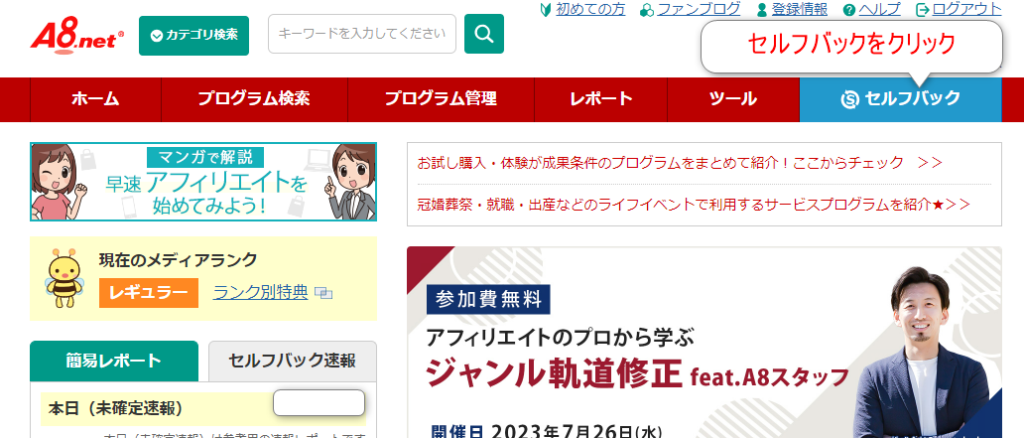
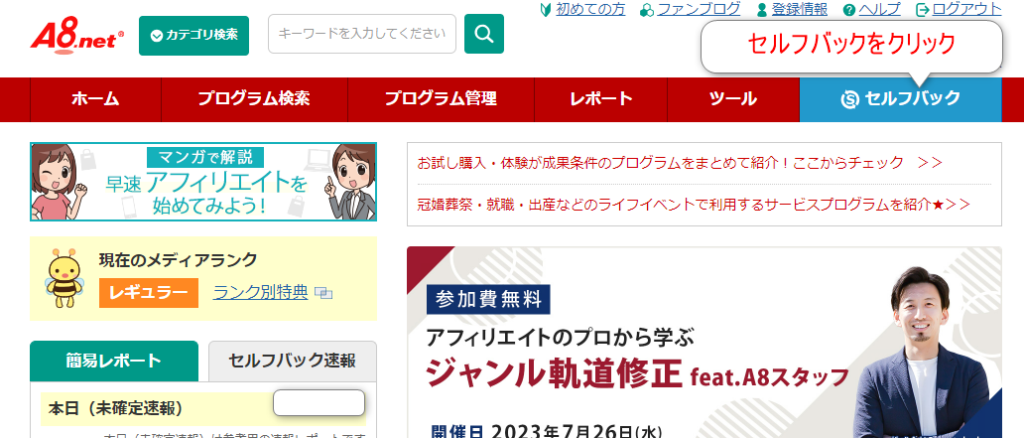
セルフバックを選択


次に、セルフバックをクリック
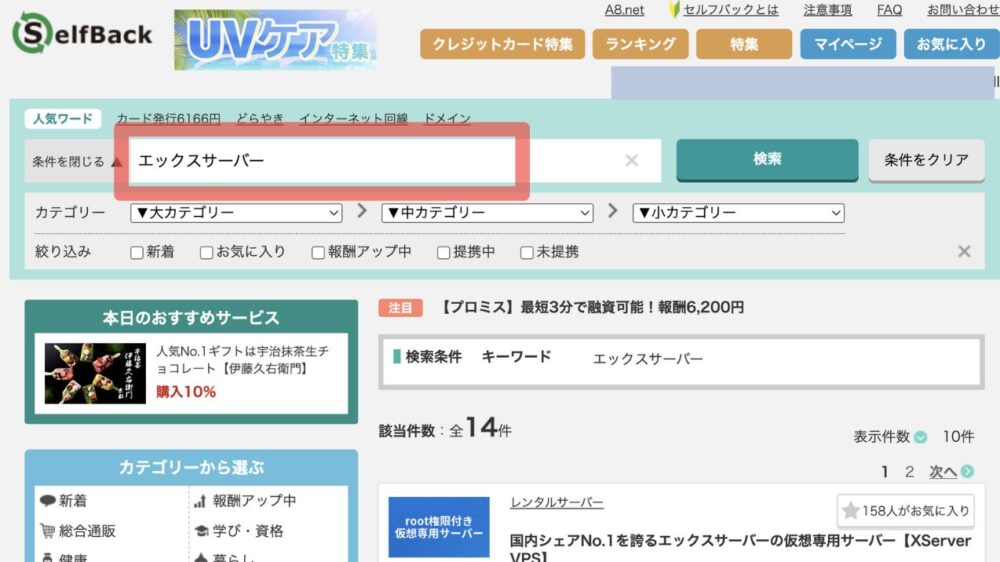
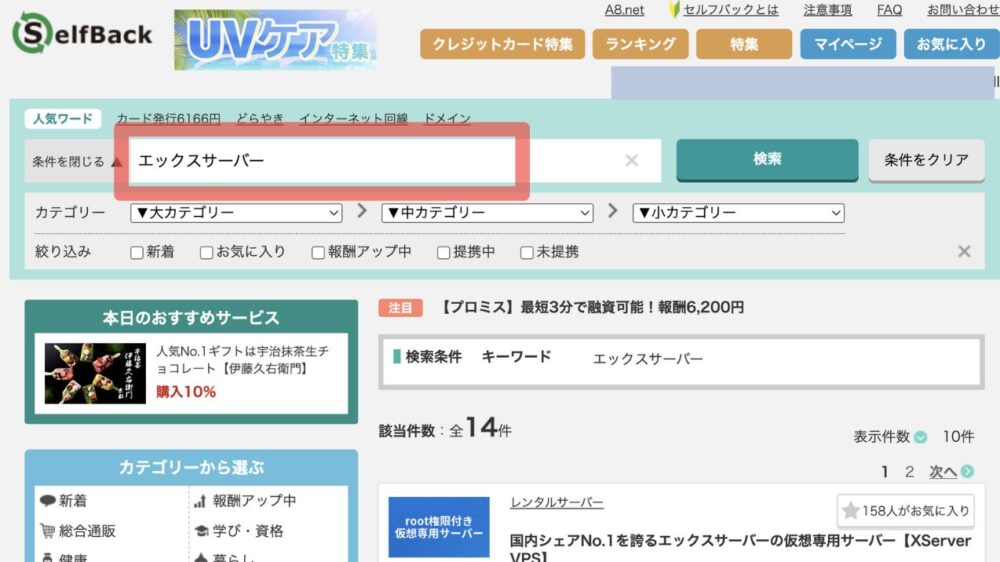
エックスサーバーの契約をする
検索窓に「エックスサーバー」と検索します。


エックスサーバーの検索一覧には、多数のサーバーがHITするので、選択ミスのないようにお願い致します。
以下のプログラムIDの数字を一致するサーバーを契約してくださいね!
件名:国内シェアNo.1レンタルサーバー『エックスサーバー』
プログラムID:s00000001642001


次に、「詳細を見る」⇒「セルフバックを行う」でエックスサーバーのHPトップ画面に移動します。
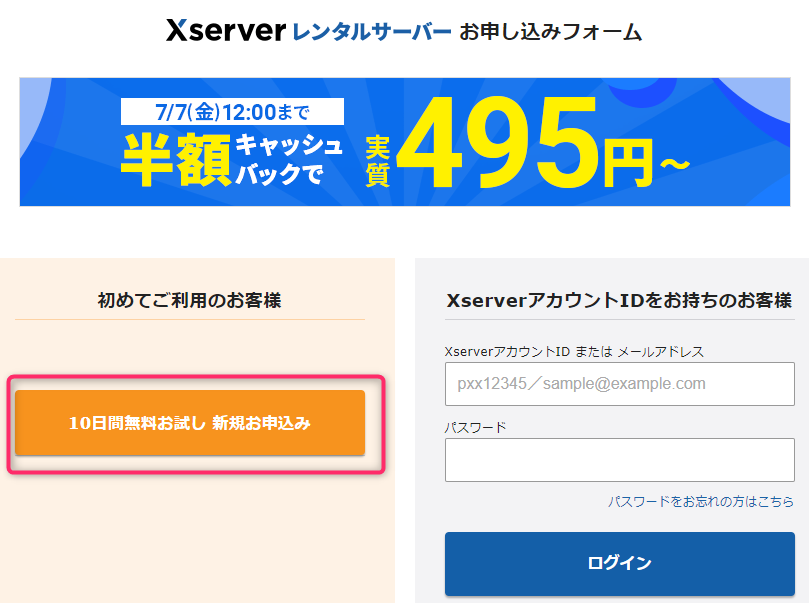
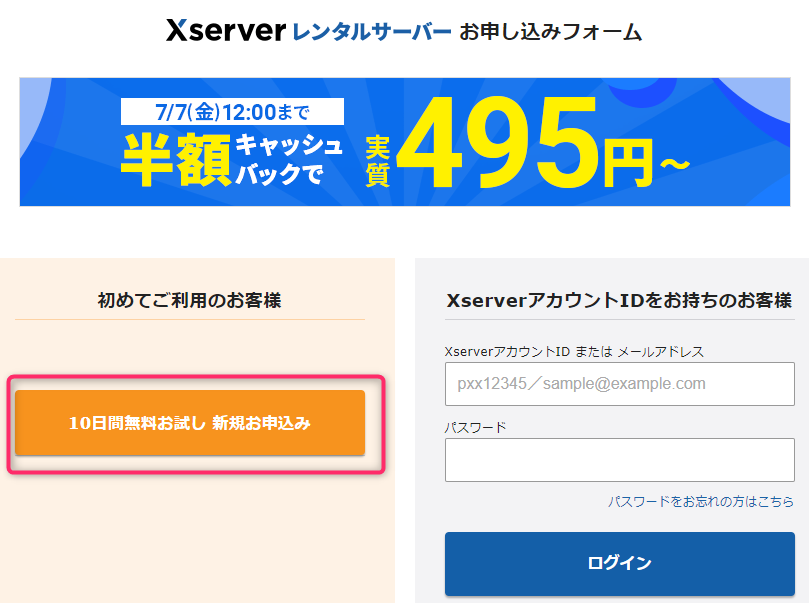
「お申し込み」のところから、申し込みをしていきましょう!


「10日間無料お試し、新規お申し込み」を選択する


契約コースは、個人のブログなので、「スタンダード」を選択してください


Xserverアカウントに登録するお客様情報を入力してきましょう!
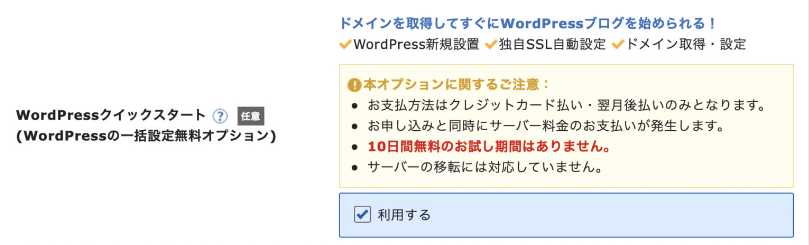
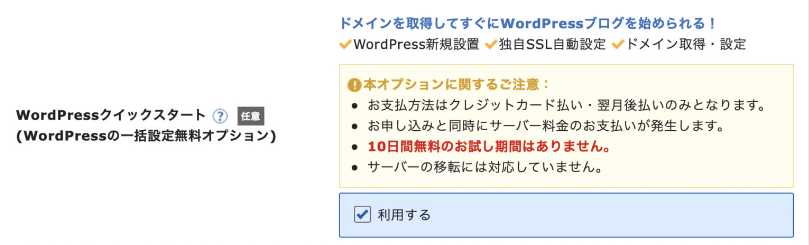
ワードプレスクイックスタートも「利用する」にチェックを入れていきましょう!


次に「取得ドメイン名」を決めていきます。



ドメイン名は自分の好きなドメイン名で大丈夫です。
「.com」「.net」「.org」など選べますが、「.com」が無難ですね!


次にワードプレスの情報を入れています。
ブログ名:後から変えれます。
ユーザー名:忘れないようにメモ
パスワード:忘れないようにメモ
メールアドレス:よく使用するメールアドレスを登録しておく


ここまで入力できたら「Xserverアカウントの登録へ進む」をクリックし、メールアドレスや住所などの必須項目を入力していきましょう。


名前や住所、メールアドレスなどを登録していくと、
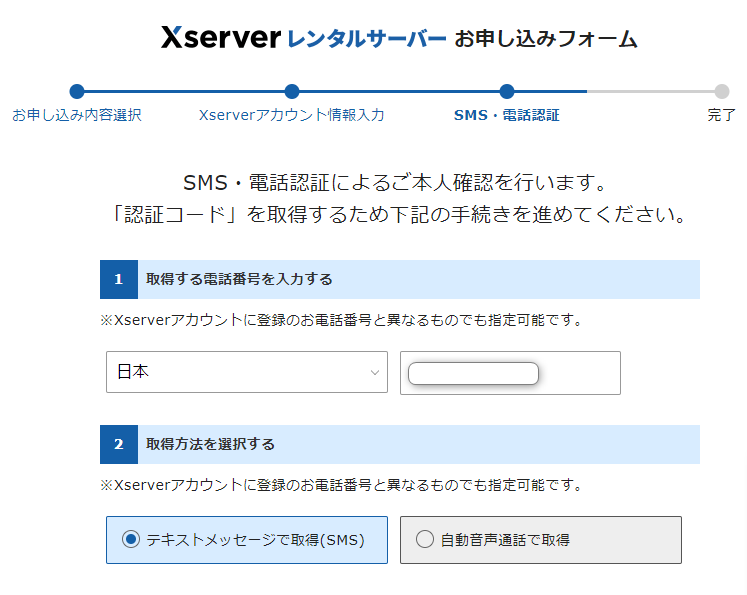
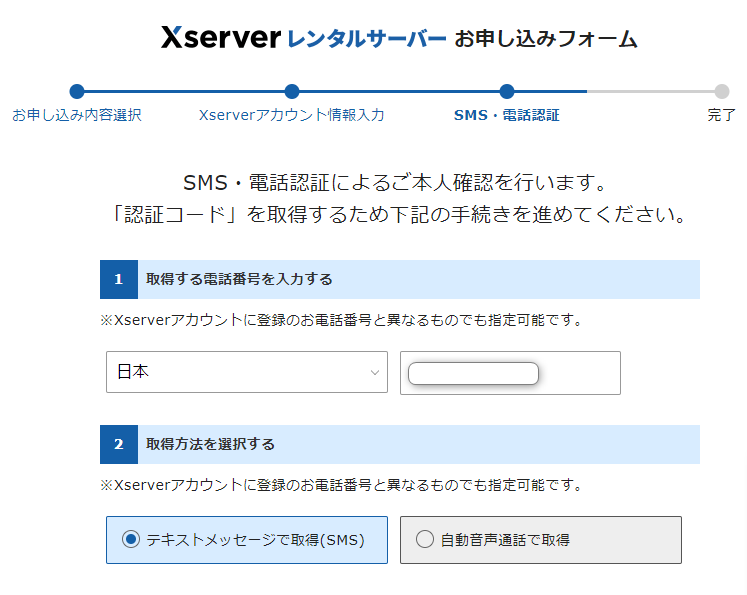
SMS・電話認証による本人確認を行います。という画面が出てきます!


携帯に送られてきた「認証コード」を入力すると、お申込み作業が完了したという画面に切り替わります!


お申込み作業が完了すると、登録したメールアドレスにエックスサーバーから
【Xserverアカウント】■重要■サーバーアカウント設定完了のお知らせ[試用期間]
というメールが届きます!


このメールはユーザーのアカウント情報が載っているので、大切に保管しておきましょう!
続いて、メールの中にある、
◆『Xserverアカウント』ログイン情報「ログインURL」をクリックして、Xserverアカウントにログインしてください。


サーバー管理の横にある、縦3つに並ぶ点をクリックして、
「契約更新・料金支払い」を選択します。


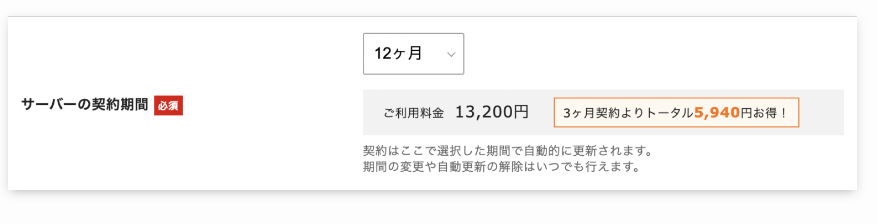
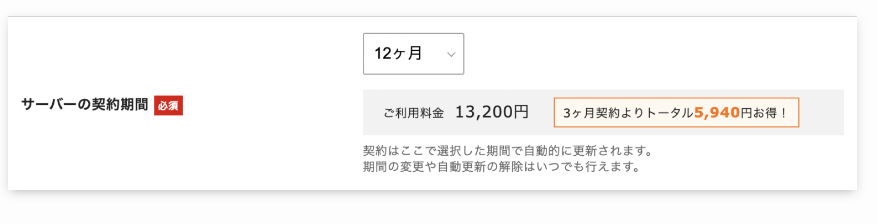
次に以下の画面が出てくるので、
「12ヶ月」を選択します。
ブログを運営するには、最低でも1年契約(12ヶ月)がオススメです!短すぎると、更新を忘れてしまう事もあるので、
基本的に12ヶ月でOKです。


「お支払い手続きに進む」をクリックして、クレジットカードの登録をしていきましょう!
これでサーバーの契約は完了です!
では実際にブログを運営していくにあたってワードプレスをインストールしていきます。
ブログ開設の注意点
ブログ開設などの初期設定は丁寧に作業することをお勧めします!
ですが、ワードプレスの仕様やプラグインなどのツールはよくアップデートされるので、仕様が変わることもあります。
その際の考え方ですが
①焦って他のプラグインを導入しない
②仕様が変わったプラグインについて一度Google検索で調べてみる
この①と②を前提に動いて欲しいと思っています!
プラグインなどの仕様変更があれば、まず
「プラグイン名 年号 設定方法」これで一度ググってみてください。
親切な方が先に書いてくれてる可能性が高いので、ぜひやってみて欲しいです!
それでもわからない場合は、私の質問フォームまでご連絡ください。→あかりへの問い合わせフォームはこちら
ワードプレスをインストールする


エックスサーバーのサーバーパネルへログインします⇒Xserverサーバーパネル
Xserverアカウントと、サーバーパネルのログイン方法は違います。
・サーバーID
・サーバーパネルパスワード
のご用意をお願い致します。
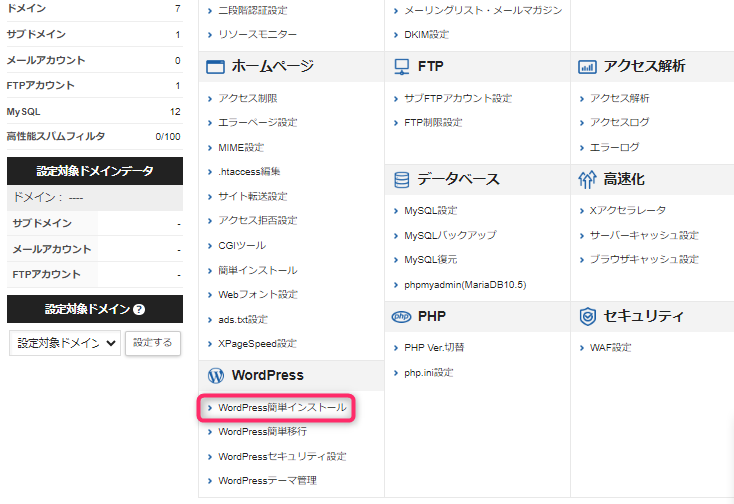
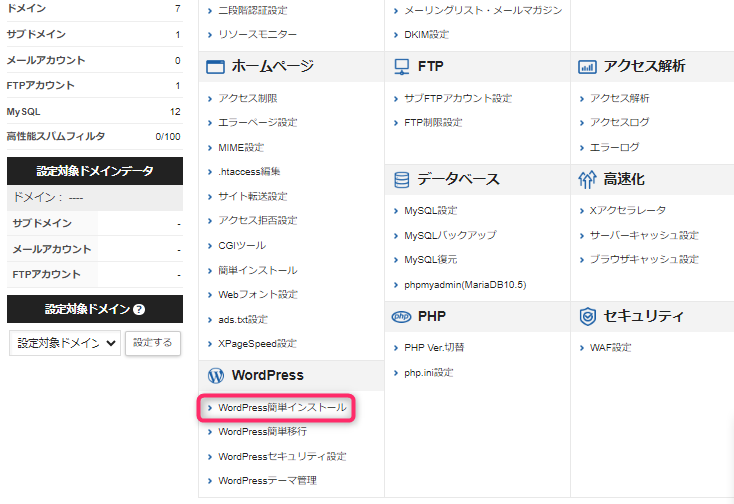
サーバーパネルの中にある
「WordPress簡単インストール」をクリックします。


ワードプレスのインストール方法は、エックスサーバーページを参考にインストールしてください。
エックスサーバーの簡単インストール方法⇒こちら
一部注意点があるので、以下の作業内容をチェックしながら作業をしてください!
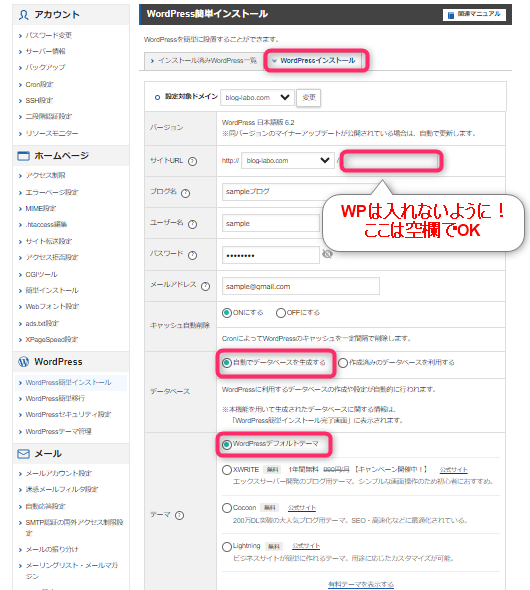
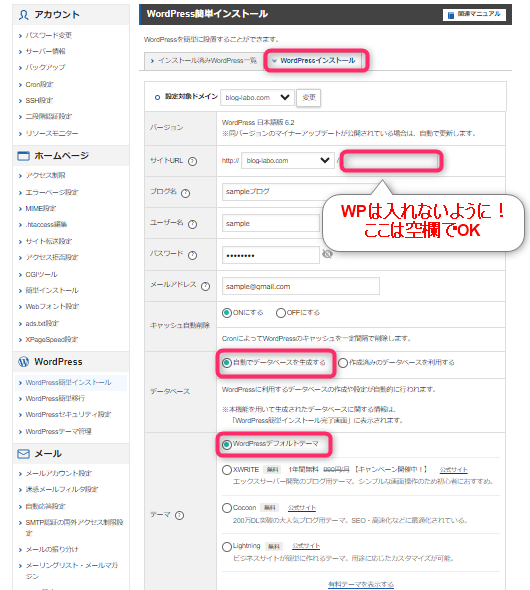
簡単インストールを選択したら、
ワードプレスインストールのタブを開いて、
ブログ名:好きな名前を付けてOK(※NewsPicks、トレンドニュース、NEWキャッチなど、スタイリッシュな名前がベスト)
ユーザー名:好きな名前を付けてOK(※ログイン時に使用するので、メモしておきましょう!)
パスワード:好きな名前を付けてOK(※ログイン時に使用するので、メモしておきましょう!)
メールアドレス:サーバーを契約した際と同じメールアドレスがベスト
データベース:「自動でデータベースを生成する」にチェック
テーマ:「WordPressデフォルトテーマ」にチェック


終われば、確認画面へお進みください。
テーマのインストール


テーマのインストールをしていきましょう!
私がオススメするのは、SWELLという有料のテーマです。
ページ読み込み速度が速いと、ユーザーに好まれるサイトになります!



もし無料のテーマがいい場合は「cocoon」をお勧めしています!
有料のテーマは「SWELL」が一番良いので、今から購入するなら、SWELL一択ですね。


テーマには
・子テーマ
・親テーマ
この2種類ありますが、
必ず、2つともインストールしておきましょう!
インストール方法は
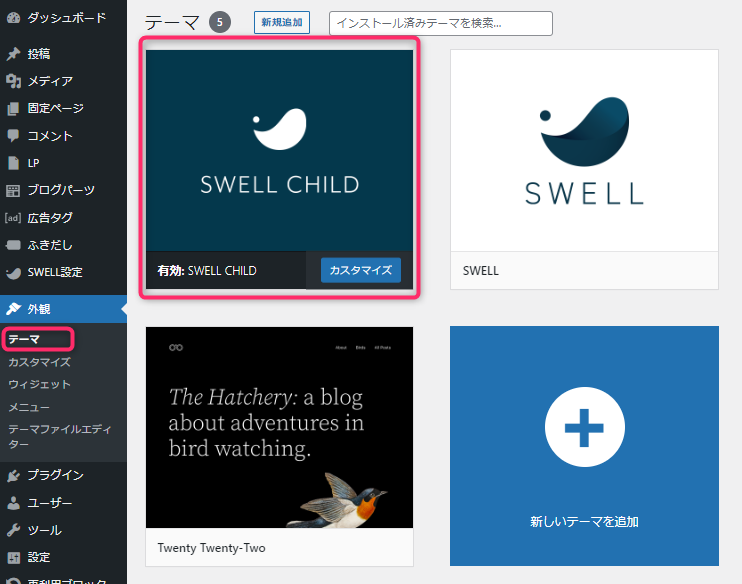
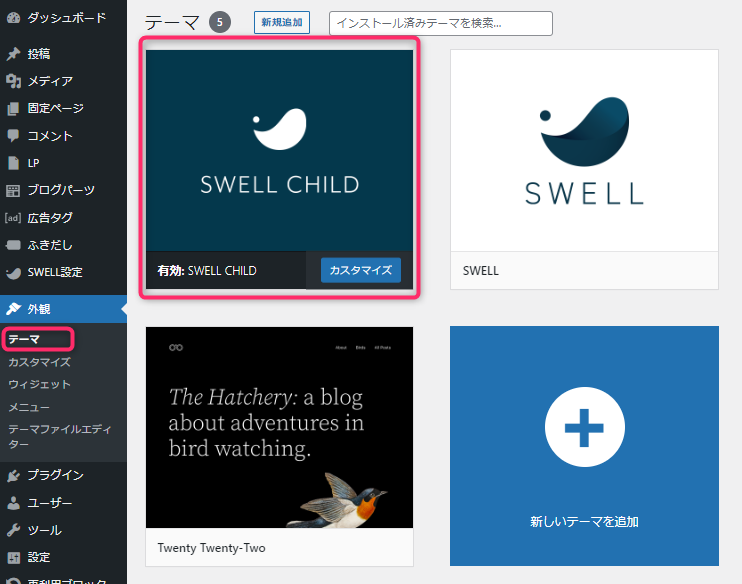
ワードプレス管理画面⇒「外観」⇒「テーマ」⇒「SWELL親テーマ」&「SWELL子テーマ」インストール⇒「子テーマ」のみ有効化
有効化するのは「子テーマ」のみです。


SSL化に設定する
次に、サイトのURLをSSL化していきます!


<SSL化とは?>
SSL化されたホームページでされたでは、ユーザーが送った情報が暗号化されるので、ホームページの通信情報を守るために必要とされています。
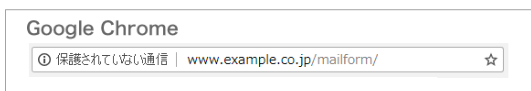
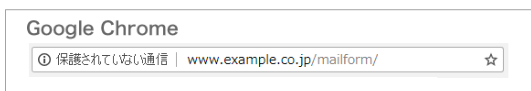
一方で、SSL化されていないホームページだと、アドレスバーに「保護されていない」旨が表示されます。


これだと、ユーザーが不安を覚えてしまいますよね。
ちゃんとSSL化して、サイトをやユーザーを守りましょう!
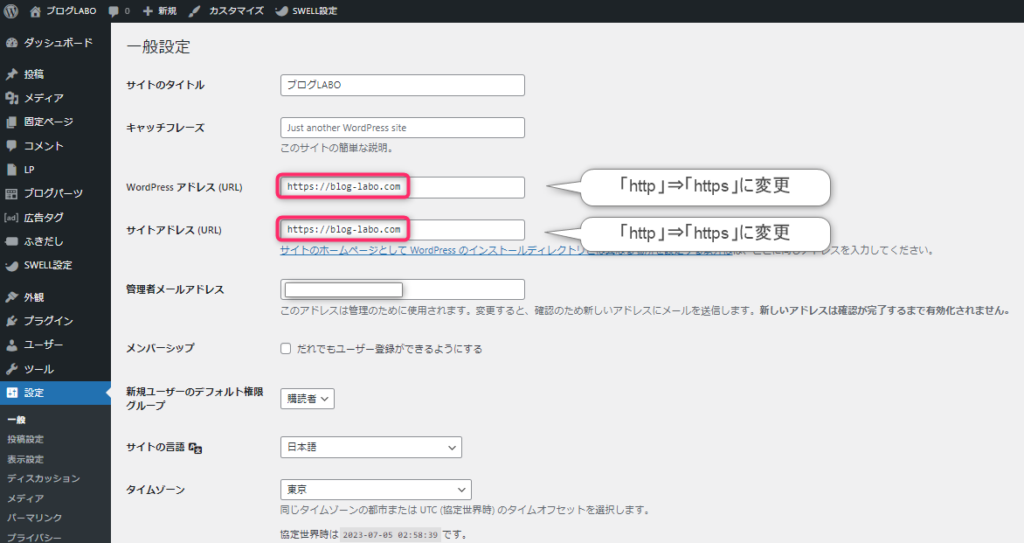
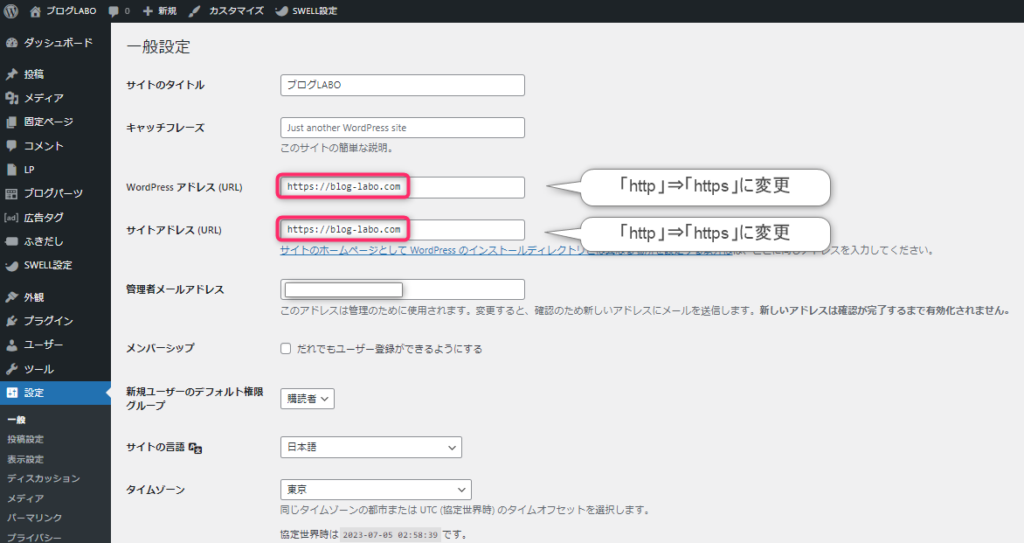
設定方法は、
ワードプレスの管理画面⇒「設定」「一般」をクリックして
以下の2つをSSL化します。
WordPress アドレス (URL)
サイトアドレス (URL)


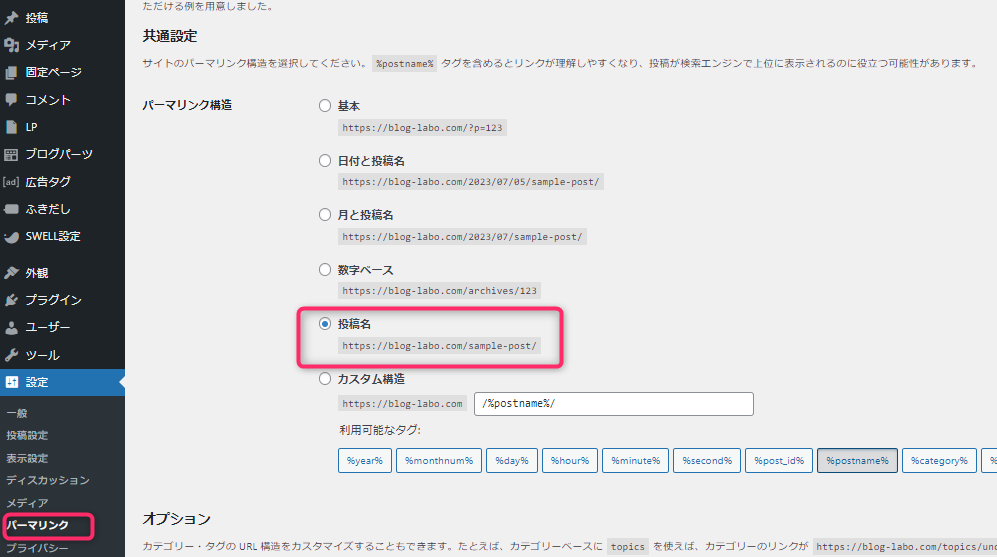
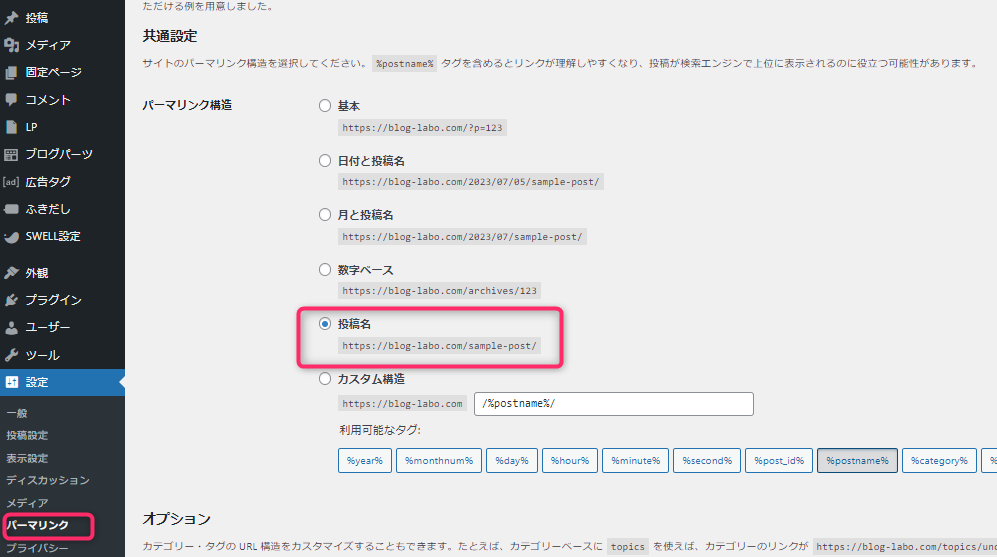
パーマリンクの設定
パーマリンクとは、以下の部分のことです、


設定は簡単で
WordPressの管理画面から「設定」⇒「パーマリンク」⇒「投稿名」⇒「変更を保存」でOKです!


パーマリンクを日本語のままで登録すると、機械的な文字列に変更されてしまうので、英語に変更しておきましょう!
英語が苦手な方は、Google翻訳などのツールを使用する事をオススメします。
できるだけ短めの英語や、「-」で区切るようにしましょう!
【NG】https://sample.com/permalink-wordpress-change ⇒長すぎる
【OK】thhps://sample.com/permalink-change ⇒短くて分かり易い
あと、SEOにも効果的と言われているので、変更する英文字は、意味のある英語にしておきましょう!
サイトの URL 構造はできる限りシンプルにします。論理的かつ人間が理解できる方法で URL を構成できるよう、コンテンツを分類します。
可能であれば、長い ID番号ではなく意味のある語句を URL に使用します。
引用元:Google
一度、公開した記事のパーマリンクを変更するのは辞めましょう!
・その記事のSEO効果がなくなる
・リンク切れになる
など、サイト運営にデメリットな事が起きます。
プラグイン「SEO SIMPLE PACK」をインストールする



プラグイン「SEO SIMPLE PACK」をインストールして、アナリティクスの設定を簡潔にしよう!
Googleアナリティクス(GA4)の設定をする
Googleアナリティクスの設定方法は以下の記事でご紹介しております。


Googleサーチコンソールの設定をする
Googleサーチコンソールの設定をしていきましょう!





先にGoogleアナリティクスの設定をしないと、Googleサーチコンソールの設定は出来ないので、アナリティクスの設定を先に済ませておきましょう!
Googleアナリティクスの設定方法は一つ前のサブタイトルでのご紹介しております。
プラグインを設置していこう!
①初期設定、②サーバー&ドメイン契約、③ワードプレスインストールが終わったら、次はプラグインをインストールしていきましょう!
プラグインとは、サイトを運営する際に必要な機能を追加するモノというイメージです。
本来であれば、HTMLやPHPなどを使って使用するところ、ワードプレスでは簡単にプラグイン1つで設定が可能となります。
プラグインはなんでもインストールすれば良いという訳ではなく、プラグイン同士の相性が悪い場合もあるので、今からオススメするプラグイン以外は入れないように注意しましょう!
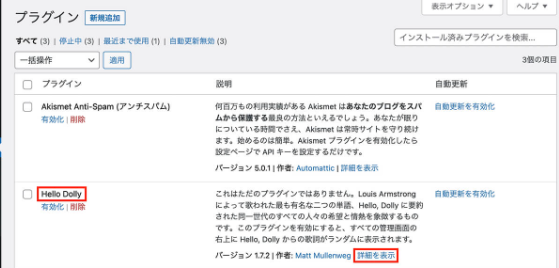
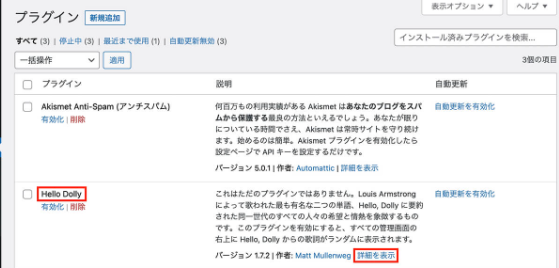
Hello Dolly を削除する
「Hello Dolly」はWordPressをインストールしたら最初から入っているプラグインの1つです。
こちらで必要が全くないプラグインとなるので、最初に削除しておいて大丈夫です!


Akismet(スパムコメント対策)


「Akismet Anti-Spam」(以下、Akismet)とは、
スパムと思われるコメントやトラックバック※などからサイトを守ってくれるWordPressのプラグインです。
WordPressでサイト運営をしていると、自分の記事にたくさんのスパムコメントがつきます
しかしこのプラグインを導入するだけで、それらのスパムコメントを自動でスパムフォルダに振り分けてくれます
つまり、Akismetを導入すると、悪質なコメントに悩まされることなくサイト運営をできるようになります!
Akismet Anti-Spamはワードプレスのデフォルトにあるので、インストール不要です。
設定方法はこちらら


SEO SIMPLE PACK(ブログとGoogleアナリティクス&サーチコンソールを連携)
SEO SIMPLE PACKは、SWELLを作り出した了さんが作成した、必須プラグインです!
有料テーマSWELLを使用してる人のSEO対策に必須となっており、アナリティクスの設定を簡単にすることが出来るのでオススメです!(SWELL使用してる人のみでOK)
インストールして有効化するだけOKなので、是非導入しておきましょう。
SEO SIMPLE PACKのインストール方法はこちらから
Contact Form7(お問い合わせフォーム作成)


Contact Form7というプラグインは、サイト内に「お問い合わせ」のページを作る機能となります。
トレンドブログや雑記ブログを運営していると、中には他人に不利益をもたらしたりトラブルになる可能性もあるからです。
この「お問い合わせ」フォームがあると、お問い合わせフォームに直接連絡をしてくれづので、事故を未然に防ぐことが出来ます。
トラブルに巻き込まれないように、Contact Form7というプラグインはしっかりインストールしておきましょう!
Contact Form7(お問い合わせフォーム作成)のインストール方法はこちらから


WP Sitemap Page (HTMLサイトマップ)


WP Sitemap Page (サイトマップ作成)は、サイト全体の地図のようなものです。
・ユーザビリティの向上
・サイト内のSEO向上
この2つに効果的といわれています。
あと、Googleアドセンスの審査に合格する為には、サイトマップが必須となりますので、からなずインストールしておきましょう!
WP Sitemap Page (サイトマップ作成)のインストール方法はこちら


XML Sitemap & Google News(XMLサイトマップ)修正必須





2025年現在、最新バージョンだと、サイトマップ登録されない現象が起きているので、その場合は一つ前のバージョンに切り替えてください。
「XML Sitemaps & Google News」は記事を更新した後に、すぐにGoogleに認識してもらう為のプラグインとなります。
ブログの記事は公開した後に、すぐにインデックス登録されなければ、検索しても自分の記事がネット上に表示されないので、
「XML Sitemaps & Google News」をインストールしておき、すぐにGoogleに認識されるようにしておきましょう!
「XML Sitemaps & Google News」のインストール方法はこちら


No Self Pings(ピンバック通知しない)必要か確認する


No Self Pingsのプラグインをインストールして有効化すると、
関連記事の内部リンクを貼っても、自分自身に通知が来ないようになります。
これは他のサイトからのピンバック通知は受け取りますが、自分の内部リンクでの通知だけ受け取らないようにできるのでとても優秀なプラグインです!
SiteGuard WP Plugin(セキュリティ効果)


SiteGuard WP Pluginはハッキング対策として必要なプラグインとなります。
・ログインURLを隠せる
・ハッキング対策として必須
この2つの機能があるので、マストでインターネットしておきましょう!
SiteGuard WP Pluginのインストール方法はこちら


EWWW Image Optimizer(画像の圧縮と最適化)


「EWWW Image Optimizer」はサイト内にある画像の圧縮・最適化することができるプラグインです。
記事数が多くなっていくと、必然と画像数も多くなり、サイトが重くなっていきますよね…
サイトを開く際に、3秒以上かかるサイトは離脱されるとも言われているので、このプラグインをインストールしてサイトを軽くしておきましょう!
「EWWW Image Optimizer」のインストール方法はこちら


Advanced Ads(広告のショートコード)


「Advanced Ads」はアドセンス広告などを簡単に設置できるプラグインとなります。
他社広告なども使用していくとなると、多くの広告を使用しなければいけないので、このプラグインは必須となります。
サイト内での作業も簡単で、インストールしても軽いので、とてもオススメです。
「Advanced Ads」の設置方法はこちら


WP Content Copy Protection & No Right Click (WP 記事コピー保護 & 右クリック禁止)


「WP Content Copy Protection & No Right Click」はサイト内のコピー防ぐ為のプラグインです。
トレンドブログや雑記ブログは、よくコピーされるケースがあります。最悪の場合Googleから重複コンテンツとみなされて、
こちらがペナルティを受ける場合があるので、サイト内の文字をコピーできないようにブロックしておきましょう!
「WP Content Copy Protection & No Right Click」のインストール方法はこちら


Bulk Datetime Change(日付更新を一括で変更できる)
「Bulk Datetime Change」日付を一括で新しくできるプラグインです。
日頃SEO対策のために「日付を新しくしておきましょう」と伝えていますが、その際にこのプラグインを使用してください。



一気にやると不自然なので、1日10記事ずつしていきましょう!
「Bulk Datetime Change」のインストール方法はこちら
Jetpack(ワードプレスにアクセス解析を入れる)
「Jetpack」はワードプレス内にアクセス解析を入れることができるプラグインです。
サイト立ち上げ初期はアナリティクスを見るのも慣れないと思うので、最初の2〜3ヶ月は「Jetpack」みてればOKです。
Post Snippets
「Post Snippets」はショートコードを作成管理できるプラグインです。
アフィリエイトリンクや訴求、CTAなど一括管理できるので、大幅に時短できるのがメリット!



ショートコード化して書く記事に設置すれば、とても楽にリライトできますよ♪
Pretty Links
「Pretty Links」は短縮URLを作成するプラグインです。どの記事でクリックされたかクリック数も計測できるので便利です。
アフィリエイトしてる方は、リンクを差し替えたりせずとも一元管理できます!
Pochipp(ASP使用するならポチップ)
「Pochipp」はブロックエディタ用の楽天やアマゾンの商品リンクを作成するプラグインです。
使う時だけ有効化するプラグイン(普段は非推奨)



ここからは普段使わないプラグインをご紹介します。必要になった時だけ使用するようにしましょう!
プラグインはアップデート頻度が高く、インストール後に他のプラグインとの相性が悪くなるケースも多く普段は使用しません。
Redirection(記事のリダイレクトに使用)
All-in-One WP Migration
サイトのコンテンツをそのまま別サイトに移動する時に使うプラグイン
Autoptimize(cocoon、SWELL以外のテーマ使用してる人のみ)
ページ読み込み速度改善できるプラグインです。他のプラグインとの相性が悪い時があるので(広告が表示されないなどのトラブル)
取り扱いには要注意!
Export All URLs
記事をcsv出力するプラグインで、ライターさんとのやりとりの際に使う機会があります。
使用する時にのみ有効化すればOK!
HurryTimer(タイマー機能)
Widget Options(あるカテゴリーだけ表示可能)
User Role Editor(Googleマップ埋め込みに使用)
おすすめの拡張機能
Keyword Surfer
Google Chromeに入れる拡張機能。自動でそのサイトのPV数を算出してくれる
seo surfer
7日間は無料なので、7日以降は月間6000円かかる。
Similar web
Googleの拡張機能で、サイトの月間PV数が確認できるツールです。
月間10万PV数以上であれば参入してOKのKW
サイトの外観を整えよう
各種設定が終わり、無事サイトの立ち上げが完了したら、次はサイトの外観を整えていきましょう!


