ブログでは、多くの画像と取り入れて記事をUPしていきます。
その際に、沢山の画像を入れるとサイト自体が重くなってしまい、読者が記事を読む前に離脱されてしまう事があります。
なので、事前に「TinyPNG」で画像を圧縮して、記事に投稿していきましょう!
目次
TinyPNGにアクセスする

まずはTinyPNGにアクセスしてみましょう。
TinyPNGは「パンダ」の絵が特徴的で、パンダの圧縮サイトも言われております!
なんだか可愛いですね!
TinyPNGの使い方
画面中央に「 Drop your .png or .jpg files here!」と書かれたボックスがあると思います。
ここに圧縮したい画像をドラッグ・アンド・ドロップすることで圧縮処理を行えます。
 あかり
あかり同時に20枚の画像をアップロードできますよ♪
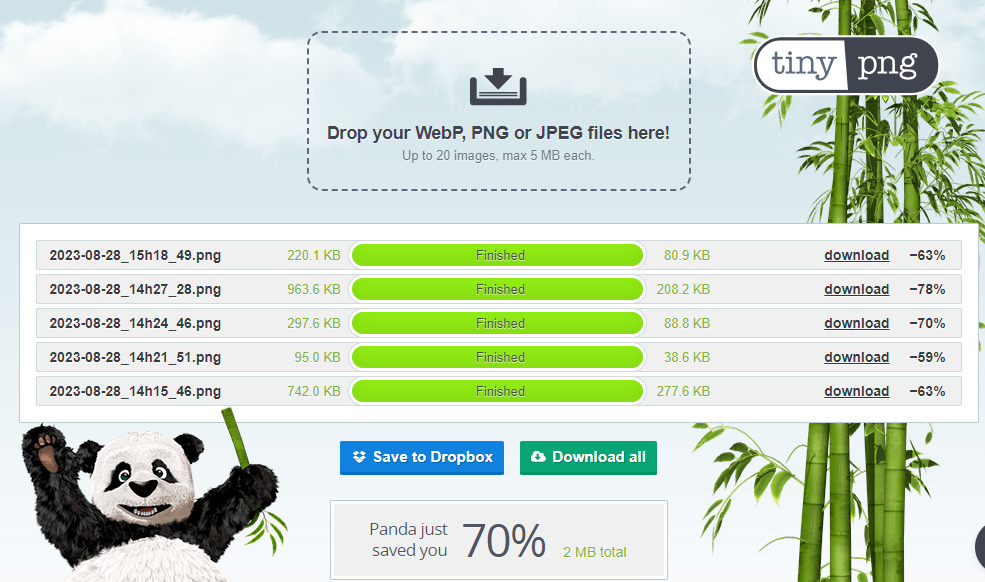
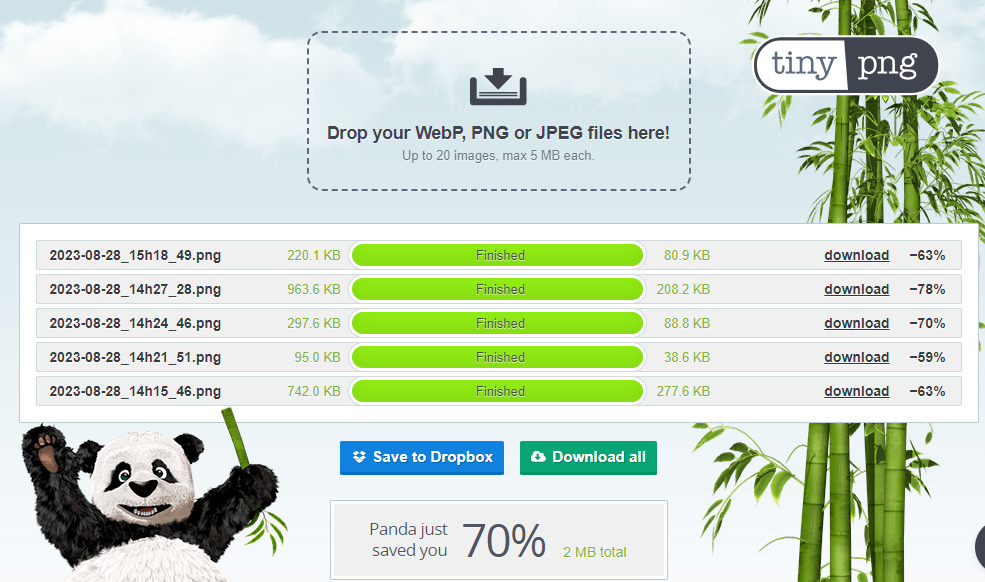
すると
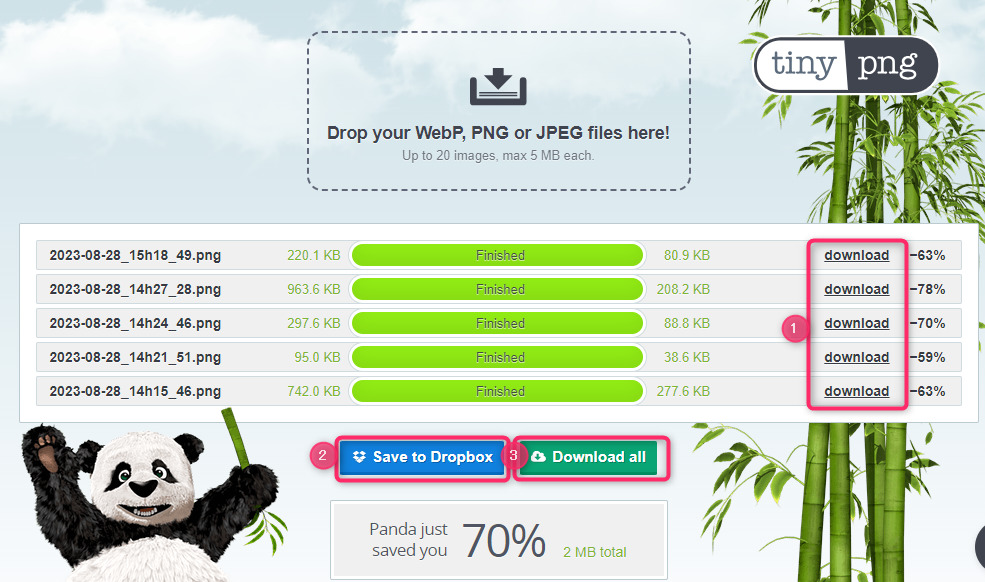
・ファイル名
・サイズ
・圧縮後のサイズ
・圧縮率
などが一覧で表示されます。


どの画像も大体60%〜70%圧縮できていることが分かります。



5MB以上の画像ファイルは圧縮できませんので注意してください。
圧縮画像をダウンロード
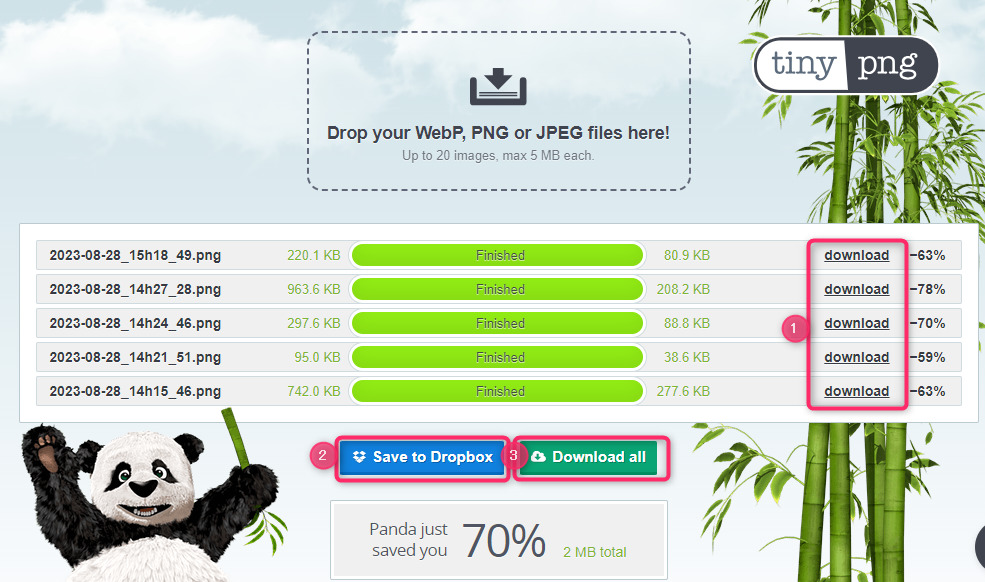
続いて、圧縮された画像をダウンロードしていきます。


ダウンロード方法は3つあります。
①1つ1つ個別にダウンロードする方法
②複数の画像をまとめてダウンロードする方法
*zipファイルでダウンロードされます。
③ドロップボックスに一括保存する方法
の3つの方法で保存できます。



自分の好みのダウンロード方法を選択してくださいね♪
まとめ
以上、画像を圧縮するアプリをご紹介しました。
ワードプレスに画像を圧縮するプラグインを入れる事も出来ますが、このようにパンダを使って画像圧縮した方が確実なので、
面倒ですが、こまめに画像をUPして記事更新するようにしましょう!


コメント